网站首页> 文章专栏> toastr.js弹窗使用
调用toastr.js插件之前需要先引入jquery.js toastr.js toastr.css
<link href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" rel="stylesheet" /><script src="http://i.gtimg.cn/qzone/biz/gdt/lib/jquery/jquery-2.1.4.js?max_age=31536000"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script> 注意:toastr.js是基于jquery.js库,所以必须在toastr.js之前引入jquery.js





toaster.js配置参考
$(function(){
//参数设置,若用默认值可以省略以下面代
toastr.options = {
"closeButton": false, //是否显示关闭按钮
"debug": false, //是否使用debug模式
"positionClass": "toast-top-full-width",//弹出窗的位置
"showDuration": "300",//显示的动画时间
14
15 "hideDuration": "1000",//消失的动画时间
16
17 "timeOut": "5000", //展现时间
18
19 "extendedTimeOut": "1000",//加长展示时间
20
21 "showEasing": "swing",//显示时的动画缓冲方式
22
23 "hideEasing": "linear",//消失时的动画缓冲方式
24
25 "showMethod": "fadeIn",//显示时的动画方式
26
27 "hideMethod": "fadeOut" //消失时的动画方式
28
29 };
30
31
32
33 //成功提示绑定
34
35 $("#success").click(function(){
36
37 toastr.success("祝贺你成功了");
38
39 })
40
41
42
43 //信息提示绑定
44
45 $("#info").click(function(){
46
47 toastr.info("这是一个提示信息");
48
49 })
50
51
52
53 //敬告提示绑定
54
55 $("#warning").click(function(){
56
57 toastr.warning("警告你别来烦我了");
58
59 })
60
61
62
63 //错语提示绑定
64
65 $("#error").click(function(){
66
67 toastr.error("出现错误,请更改");
68
69 })
70
71
72 //清除窗口绑定
73
74 $("#clear").click(function(){
75
76 toastr.clear();
77
78 })
79
80 });
toast-top-left 顶端左边 toast-top-right 顶端右边 toast-top-center 顶端中间 toast-top-full-width 顶端,宽度铺满整个屏幕 toast-botton-right toast-bottom-left toast-bottom-center toast-bottom-full-width
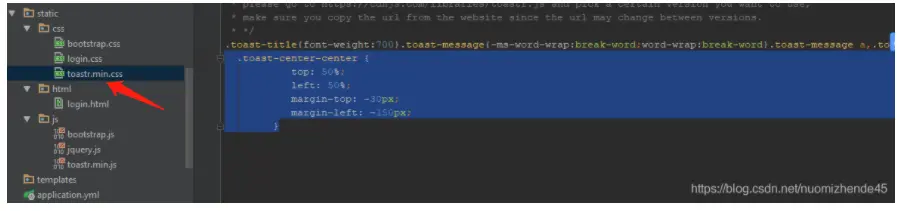
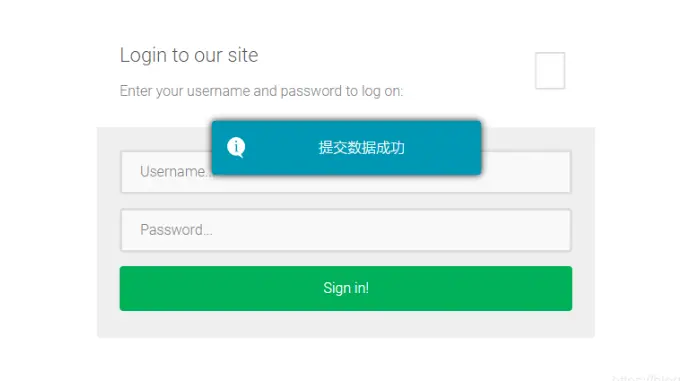
现在要在它的原css文件中自定义一个css样式(弹窗居中)
.toast-center-center {
top: 50%;
left: 50%;
margin-top: -30px;
margin-left: -150px;
}

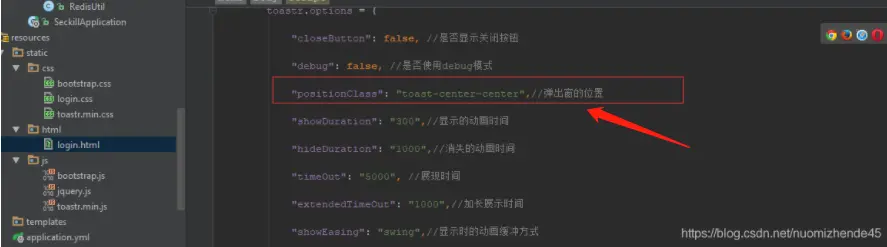
//配置toastr.js
toastr.options = {
"closeButton": false,
"debug": false,
"positionClass": "toast-center-center",
"showDuration": "500",
"hideDuration": "1000",
"timeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}

- 最新发布





2024-03-13 13:25:12 回复