网站首页> 文章专栏> 来看看WebRTC简介
虽然其名为WebRTC,但是实际上它不仅支持Web之间的音视频通讯,还支持Android和iOS端。

- 图像引擎(VideoEngine)
- VP8编解码
- jitter buffer:动态抖动缓冲
- Image enhancements:图像增益
- 声音引擎(VoiceEngine)
- iSAC/iLBC/Opus等编解码
- NetEQ语音信号处理
- 回声消除和降噪
- 会话管理(Session Management)
- iSAC音效压缩
- VP8 Google自家WebM项目的影片编解码器
- APIs(Native C++ API,Web API)
- MediaStream 媒体数据流
- MediaStreamTrack 媒体源
- RTCPeerConnection 允许用户在两个浏览器之间直接通讯
- RTCIceCandidate ICE协议的候选者
- RTCIceServe

- 协商媒体功能和设置
- 标识和验证会话参与者的身份(交换SDP对象中的信息:媒体类型、编解码器、带宽等元数据)
- 控制媒体会话、指示进度、更改会话、终止会话
- 双占用分解
简单地说,信令就是协调通讯的过程,一旦信令服务器搭建好了,两个客户端之间建立连接,理论上它们接可以进行点对点通讯了。
WebRTC要求在两个对等端建立双向的信令通道,通常有三种方式来传输WebRTC信令:http、websocket、数据通道。
- 浏览器之间建立通信前交换各种元数据(信令)的服务器(信令服务)
- 穿越NAT和防火墙的服务器(stun、turn、rsip等)
ICE:*Interactive Connectivity Establishment*,即交互式连通建立方式。并非一种新的协议,它通过综合利用现有NAT穿透协议,以一种更有效的方式来组织会话建立过程,使之在不增加任何延迟同时比STUN等单一协议更具有健壮性、灵活性。
- 确定本机上的媒体流的特性,比如分辨率、编解码能力啥的(SDP描述符)
- 连接两端的主机的网络地址(ICE Candidate)
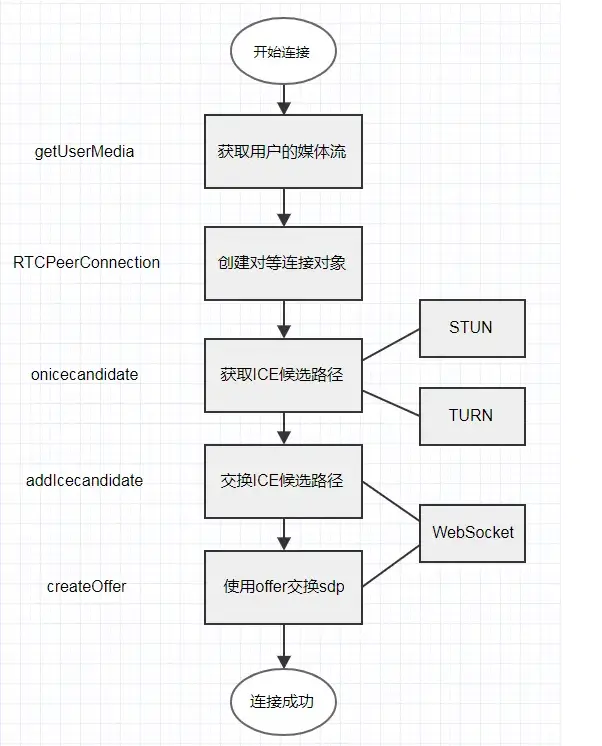
- 甲和乙各自建立一个PC实例
- 甲通过PC所提供的createOffer()方法建立一个包含甲的SDP描述符的offer信令
- 甲通过PC所提供的setLocalDescription()方法,将甲的SDP描述符交给甲的PC实例
- 甲将offer信令通过服务器发送给乙
- 乙将甲的offer信令中所包含的的SDP描述符提取出来,通过PC所提供的setRemoteDescription()方法交给乙的PC实例
- 乙通过PC所提供的createAnswer()方法建立一个包含乙的SDP描述符answer信令
- 乙通过PC所提供的setLocalDescription()方法,将乙的SDP描述符交给乙的PC实例
- 乙将answer信令通过服务器发送给甲
- 甲接收到乙的answer信令后,将其中乙的SDP描述符提取出来,调用setRemoteDescripttion()方法交给甲自己的PC实例

WebRTC使用ICE框架来获得这个外界可以直接访问的地址,RTCPeerConnection在创立的时候可以将ICE服务器的地址传递进去,如:
var iceServer = {
"iceServers": [{
"url": "stun:stun.l.google.com:19302"
}]
};
var pc = new RTCPeerConnection(iceServer);
- 当网络候选可用时,将会调用onicecandidate函数
- 在回调函数内部,甲或乙将网络候选的消息封装在ICE Candidate信令中,通过服务器中转,传递给对方
- 甲或乙接收到对方通过服务器中转所发送过来ICE Candidate信令时,将其解析并获得网络候选,将其通过PC实例的addIceCandidate()方法加入到PC实例中
- 这样连接就创立完成了,可以向RTCPeerConnection中通过addStream()加入流来传输媒体流数据。
RTCDataChannel,数据通道是浏览器之间建立的非媒体的交互连接。即不传递媒体消息,绕过服务器直接传递数据。相比WebSocket、http消息,数据通道支持流量大、延迟低。注意:单个对等连接中的多个数据通道底层共享一个流,所以只需一次offer、answer即可建立首个数据通道。之后再建立数据通道无需再次进行offer、answer交换。典型应用:游戏实时状态更新。数据通道的使用
//只有在创建完RTCPeerConnection实例之后才能创建数据通道,如下: pc = new RTCPeerConnection() dc = pc.createDataChannel('') //一端创建完数据通道后,另一端只需要监听ondatachannel事件即可: pc = new RTCPeerConnection() pc.ondatachannel = function(e) { dc = e.channel } //此时,两个对等端已经彼此建立数据通道,可以直接相互发送消息: dc.send('i am a text string for sending') dc.send(new Blob(['i am a blob object'], {type: 'text/plain'})) dc.send(new arrayBuffer(32)) // 发送arrayBuffer dc.onmessage = function(e) { console.log('收到消息:', e.data) }
- 热榜文章
2024-03-13 09:08:36 回复