网站首页> 文章专栏> WebRTC
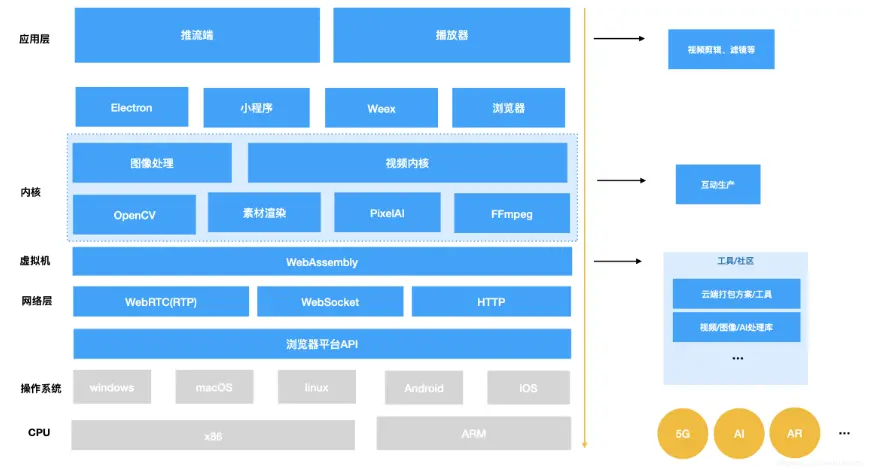
虽然其名为WebRTC,但是实际上它不仅支持Web之间的音视频通讯,还支持Android和iOS端。

图像引擎(VideoEngine)
VP8编解码
jitter buffer:动态抖动缓冲
Image enhancements:图像增益
声音引擎(VoiceEngine)
iSAC/iLBC/Opus等编解码
NetEQ语音信号处理
回声消除和降噪
会话管理(Session Management)
iSAC音效压缩
VP8 Google自家WebM项目的影片编解码器
APIs(Native C++ API,Web API)
WebRTC API地址:https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API
在学习时从这三个主要API入手
1,Network Stream API
MediaStream 媒体数据流
MediaStreamTrack 媒体源
2,RTCPeerConnection
RTCPeerConnection 允许用户在两个浏览器之间直接通讯
RTCIceCandidate ICE协议的候选者
RTCIceServe
3,DataChannel 数据传输
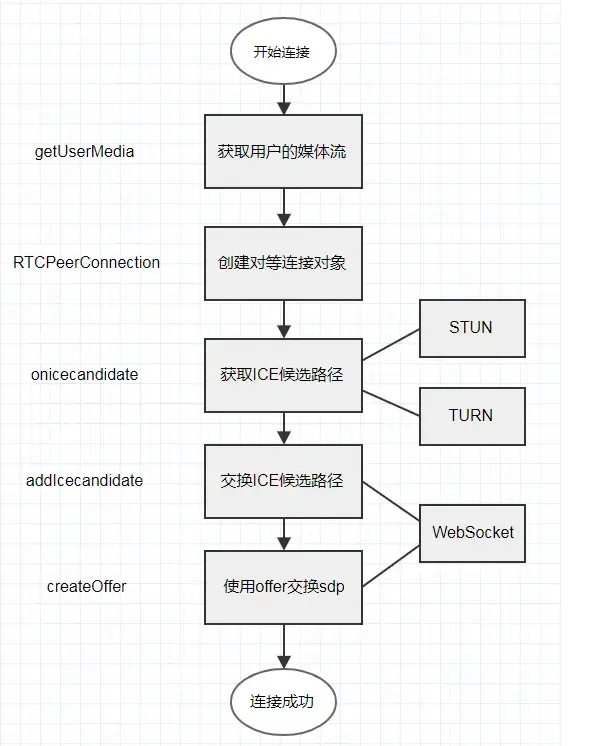
基本流程:

信令
在WebRTC 中,信令起着举足轻重的作用,但实现没有标准化,比如Http,Websocket,xmpp等
1,信令的作用
协商媒体功能和设置
标识和验证会话参与者的身份(交换SDP对象中的信息:媒体类型、编解码器、带宽等元数据)
控制媒体会话、指示进度、更改会话、终止会话
双占用分解
简单地说,信令就是协调通讯的过程,一旦信令服务器搭建好了,两个客户端之间建立连接,理论上它们接可以进行点对点通讯了。
2,信令的传输
WebRTC要求在两个对等端建立双向的信令通道,通常有三种方式来传输WebRTC信令:http、websocket、数据通道。
3,WebRTC中的服务器
WebRTC提供了浏览器端的P2P通信,但并不意味着WebRTC不需要服务器。撇开应用服务器不说,至少以下两种服务器是必须的:
浏览器之间建立通信前交换各种元数据(信令)的服务器(信令服务)
穿越NAT和防火墙的服务器(stun、turn、rsip等)
说明:
原数据是通过信令服务器中转发给另一个客户端,但是对于流媒体数据,一旦会话建立,首先尝试使用点对点连接。简单一点说就是:每个客户端都有一个唯一的地址,他能用来和其他客户端进行通讯和数据交换。
STUN服务器:用来取外网地址的。
TURN服务器:在P2P失败时进行转发的。
ICE:*Interactive Connectivity Establishment*,即交互式连通建立方式。并非一种新的协议,它通过综合利用现有NAT穿透协议,以一种更有效的方式来组织会话建立过程,使之在不增加任何延迟同时比STUN等单一协议更具有健壮性、灵活性。
4,信令交互和RTCPeerConnection的建立
WebRTC使用RTCPeerConnection建立连接传送流数据,在建立RTCPeerConnection实例之后,想要建立点对点的信道,需要做两件事:
确定本机上的媒体流的特性,比如分辨率、编解码能力啥的(SDP描述符)
连接两端的主机的网络地址(ICE Candidate)
通过offer和answer交换SDP描述符:
甲和乙各自建立一个PC实例
甲通过PC所提供的createOffer()方法建立一个包含甲的SDP描述符的offer信令
甲通过PC所提供的setLocalDescription()方法,将甲的SDP描述符交给甲的PC实例
甲将offer信令通过服务器发送给乙
乙将甲的offer信令中所包含的的SDP描述符提取出来,通过PC所提供的setRemoteDescription()方法交给乙的PC实例
乙通过PC所提供的createAnswer()方法建立一个包含乙的SDP描述符answer信令
乙通过PC所提供的setLocalDescription()方法,将乙的SDP描述符交给乙的PC实例
乙将answer信令通过服务器发送给甲
甲接收到乙的answer信令后,将其中乙的SDP描述符提取出来,调用setRemoteDescripttion()方法交给甲自己的PC实例
通过ICE框架建立NAT/防火墙穿越的连接:

WebRTC使用ICE框架来获得这个外界可以直接访问的地址,RTCPeerConnection在创立的时候可以将ICE服务器的地址传递进去,如:
var iceServer = {
"iceServers": [{
"url": "stun:stun.l.google.com:19302"
}]
};
var pc = new RTCPeerConnection(iceServer);甲、乙各创建配置了ICE服务器的PC实例,并为其添加onicecandidate事件回调
当网络候选可用时,将会调用onicecandidate函数
在回调函数内部,甲或乙将网络候选的消息封装在ICE Candidate信令中,通过服务器中转,传递给对方
甲或乙接收到对方通过服务器中转所发送过来ICE Candidate信令时,将其解析并获得网络候选,将其通过PC实例的addIceCandidate()方法加入到PC实例中
这样连接就创立完成了,可以向RTCPeerConnection中通过addStream()加入流来传输媒体流数据。
数据通道
典型应用:游戏实时状态更新。
1,数据通道的使用
//只有在创建完RTCPeerConnection实例之后才能创建数据通道,如下:
pc = new RTCPeerConnection()
dc = pc.createDataChannel('')
//一端创建完数据通道后,另一端只需要监听ondatachannel事件即可:
pc = new RTCPeerConnection()
pc.ondatachannel = function(e) {
dc = e.channel
}
//此时,两个对等端已经彼此建立数据通道,可以直接相互发送消息:
dc.send('i am a text string for sending')
dc.send(new Blob(['i am a blob object'], {type: 'text/plain'}))
dc.send(new arrayBuffer(32)) // 发送arrayBuffer
dc.onmessage = function(e) {
console.log('收到消息:', e.data)
}- 最新发布





2024-05-19 20:06:19 回复