网站首页> 文章专栏> Vue引入Element Plus
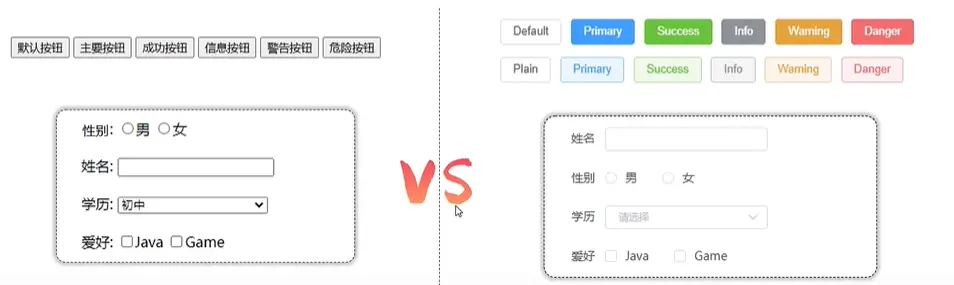
- Element:是饿了么团队研发的,基于 Vue 3,面向设计师和开发者的组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。

1,Element Plus 快速入门

1,在原由项目中引入
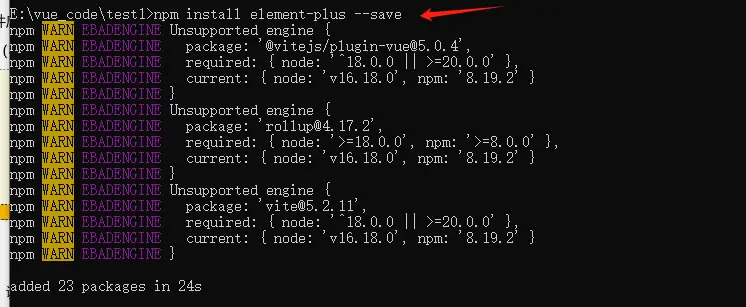
在项目路径中安装Element-plus
npm install element-plus --save

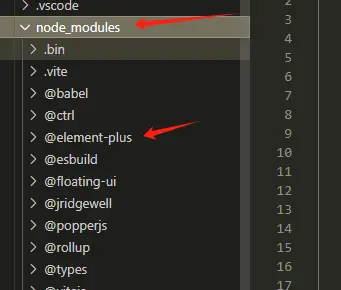
看见在node_modules项目夹中有element-plus

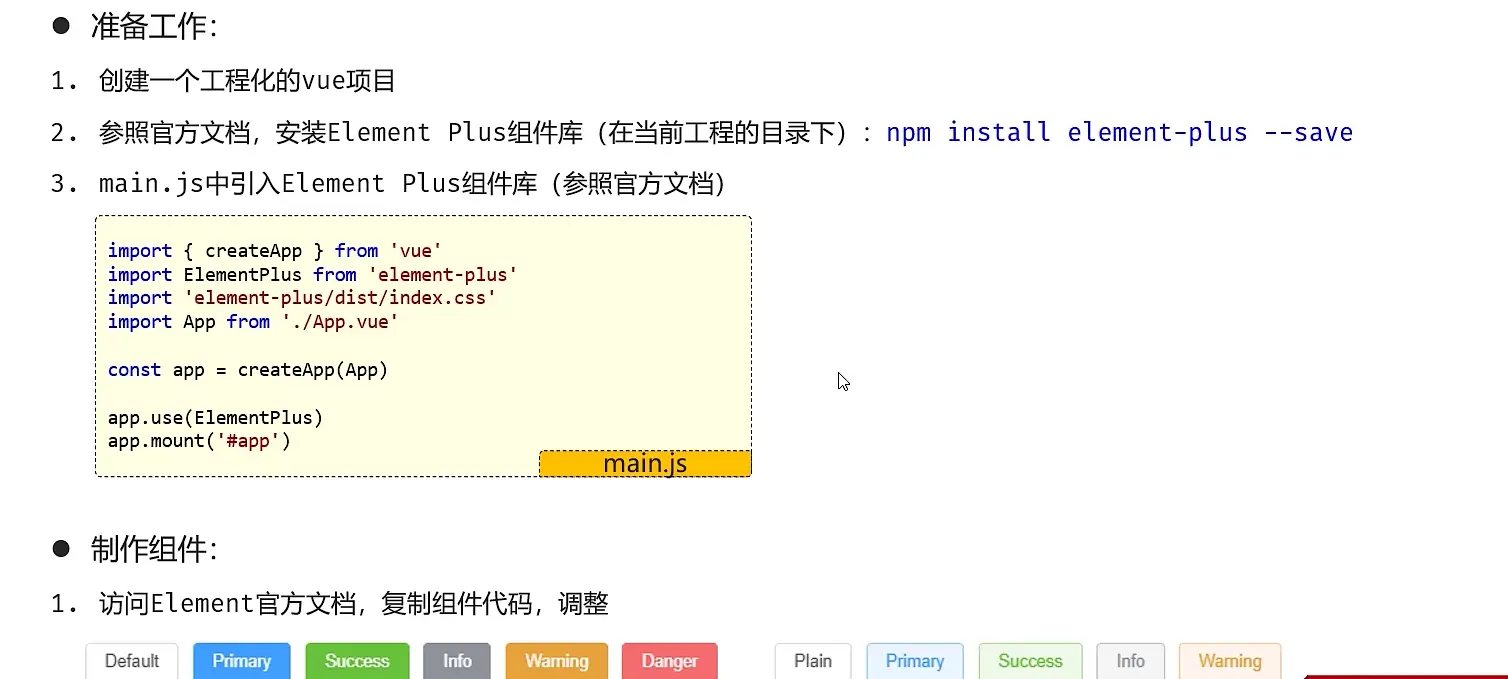
在main.js 文件中一人element-plus
import './assets/main.css'
import { createApp } from 'vue' //导入vue
import App from './App.vue' //导入app.vue
import ElementPlus from 'element-plus' //导入element-plus
import 'element-plus/dist/index.css' //导入element-plus的样式
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
2,创建一个button.vue,然后复制按键的组件在里面

<script lang="ts" setup>
import {Check,Delete,Edit,Message,Search,Star} from '@element-plus/icons-vue'
</script>
<template>
<div class="mb-4">
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</div>
<div class="mb-4">
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</div>
<div>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</div>
</template>
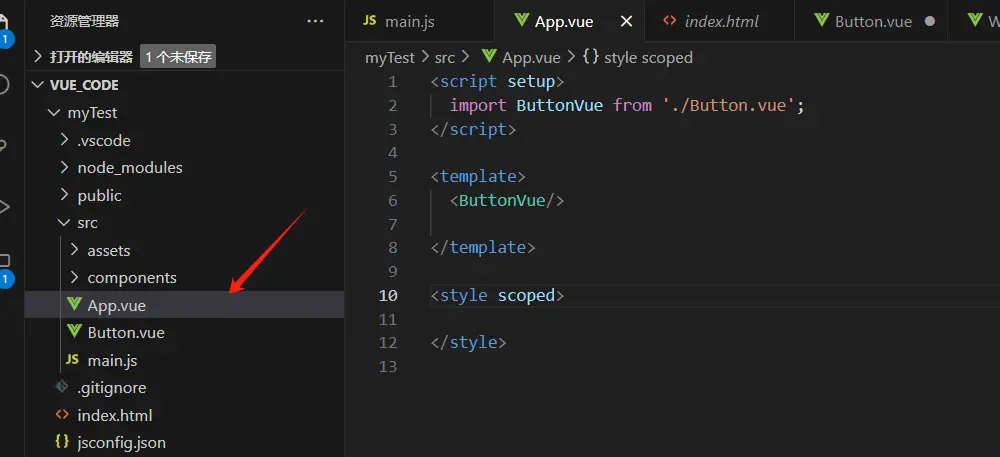
3,在App.vue中引入

<script setup>
import ButtonVue from './Button.vue';
</script>
<template>
<ButtonVue/>
</template>
<style scoped>
</style>
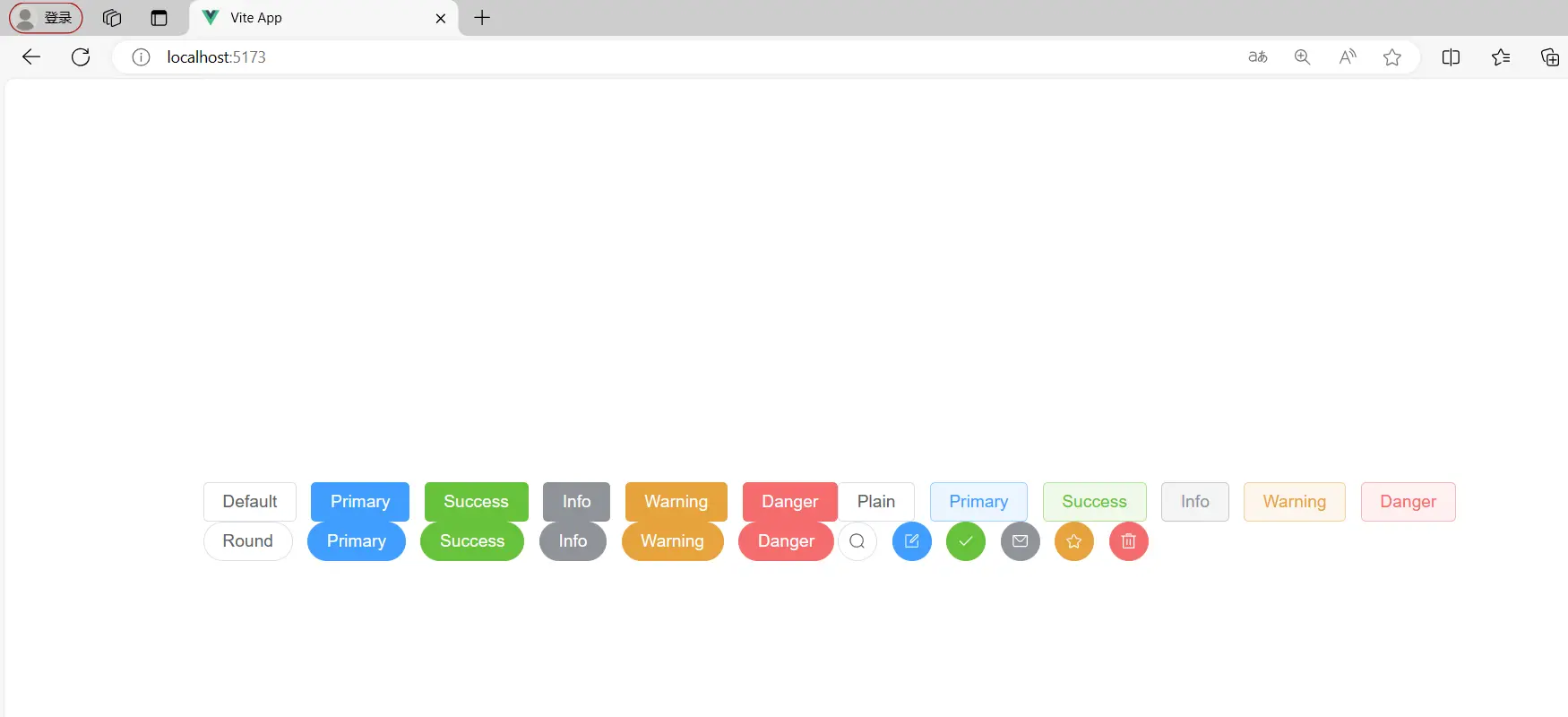
保存启动!启动!

这样就完成了Element-Plus的初步引入使用!
- 最新发布



2024-05-18 17:58:06 回复